이미지 분류를 하고싶은데 공부는 하기 싫어서 알아보던 도중 아주 좋은 프로그램을 발견했다.
바로 Lobe라는 프로그램인데
얼마나 좋은지 마이크로소프트에서 인수를 했다고 한다.
Lobe | Machine Learning Made Easy
Download the free, easy to use app that helps you train custom machine learning models and ship them in your app.
www.lobe.ai

프로그램을 간단히 설명하면
이미지 셋을 넣고 라벨을 적어주기만 하면
이미지 셋으로 알아서 트레이닝을 한 후에
이미지 분류 모델을 만들어주는 프로그램이다.
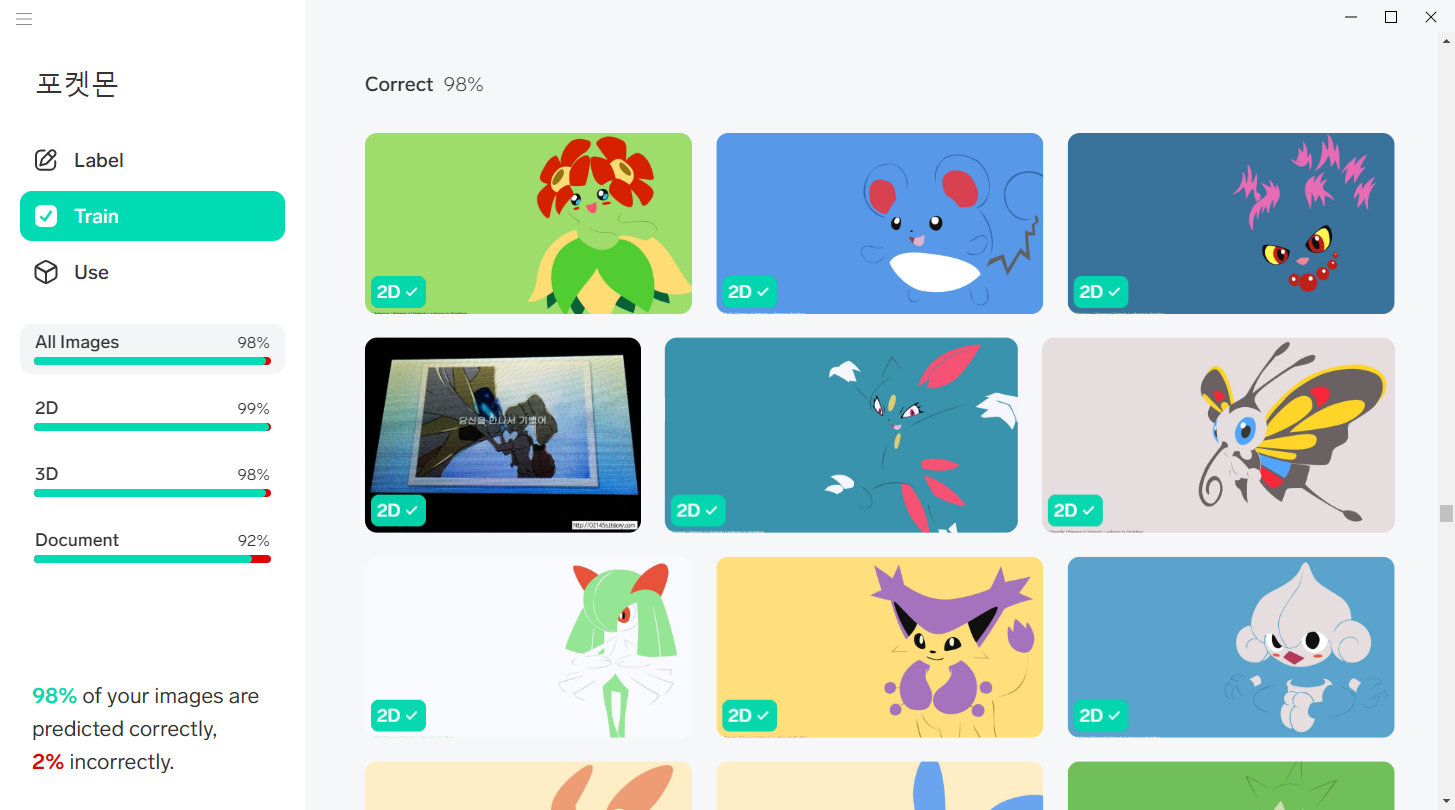
UI도 단순해서 사용하기 쉽고 분류된 이미지도 생각보다 정확도가 높았다.
다만
이미지를 분류 한 후 Lobe 프로그램 내에서 직접 이미지를 분류해 주는 기능을 제공해 주지는 않았다.
이미지 분류 모델을 출력해주거나 혹은 API를 제공해서 어떤 이미지인지 알려주는 기능을 제공하였다.

모델을 출력해서 사용하는 방법도 있긴 하겠지만 가장 간단하게 분류를 할 수 있는 방법은
API를 이용하는 방식이라는 생각이 들어서
Lobe와 직접 API 통신을 해서 이미지를 분류해주는 간단한 프로그램을 만들었다.
Lobe에서 그림 이미지, 현실 이미지, 인터넷 문서 이미지를 넣어 트레이닝 하고
테스트를 해 보았다.

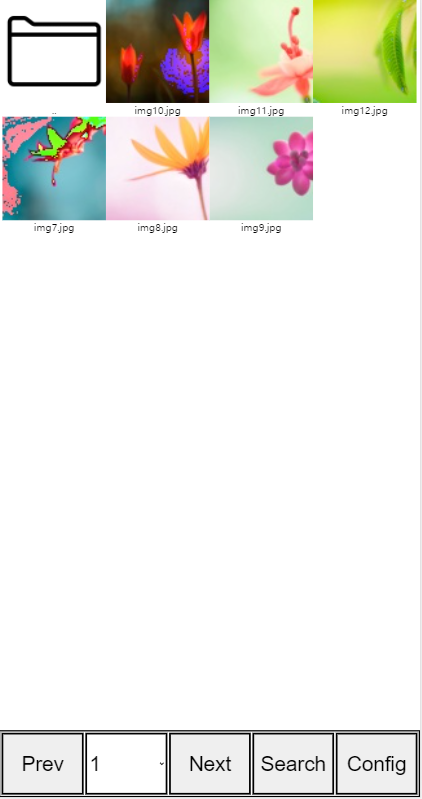
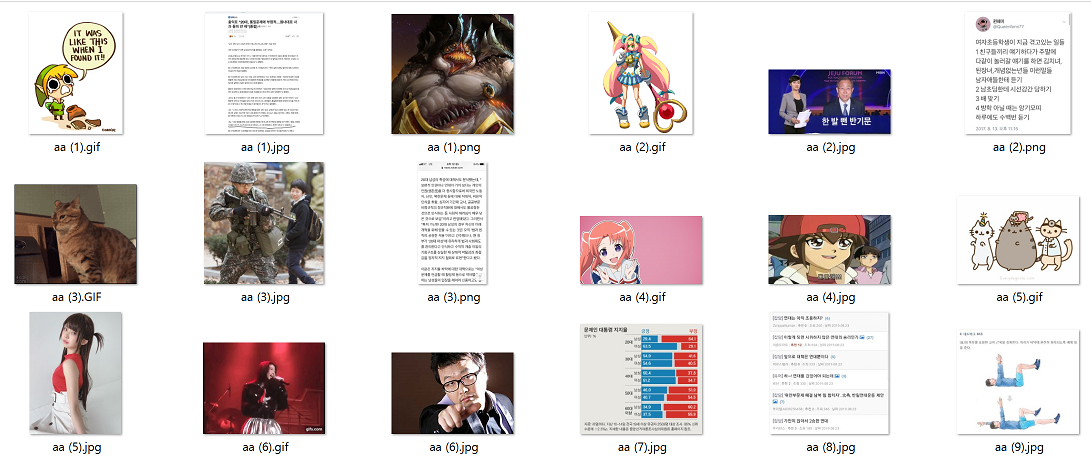
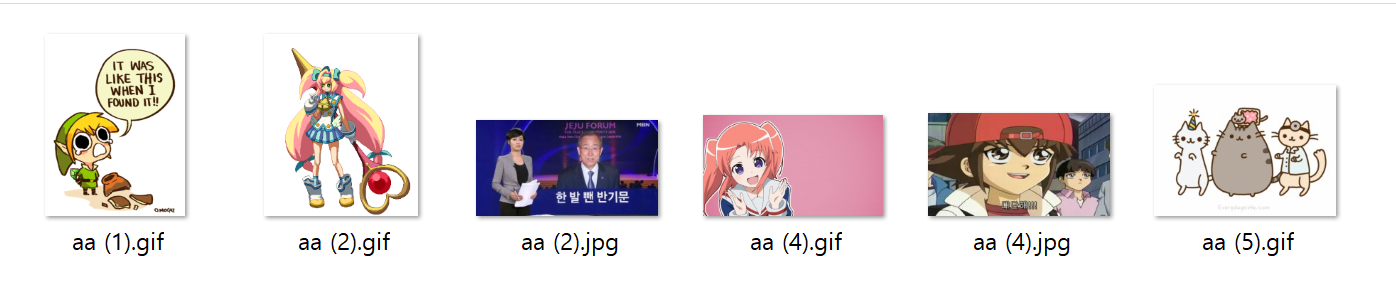
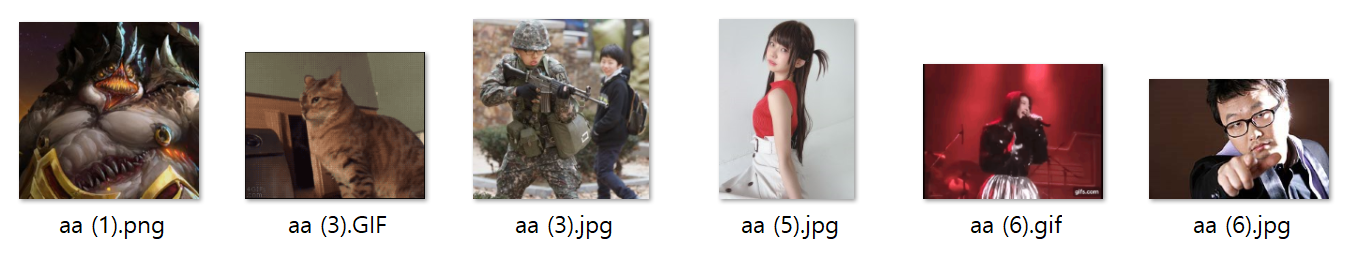
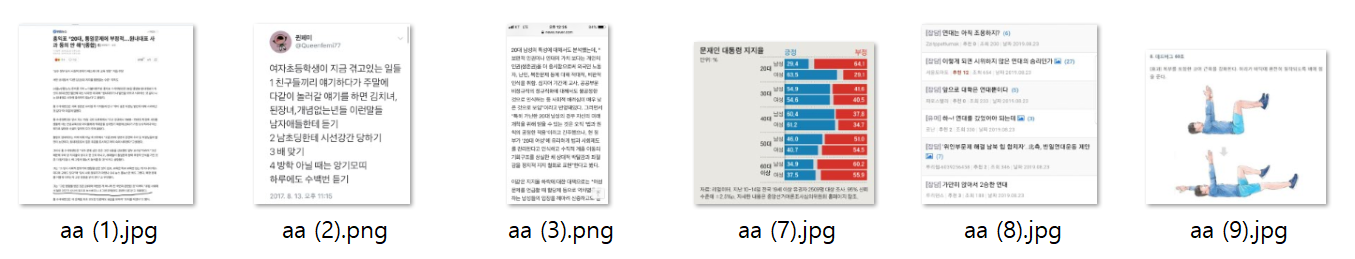
위의 이미지 18개를 이용하여 분류가 잘 되는지 테스트를 해보도록 하겠다.

프로그램을 실행시켜서 폴더 경로와 Lobe API URL를 입력해 준 후
목록읽기 -> 분류 -> 파일 이동 순으로 눌러주면 된다.

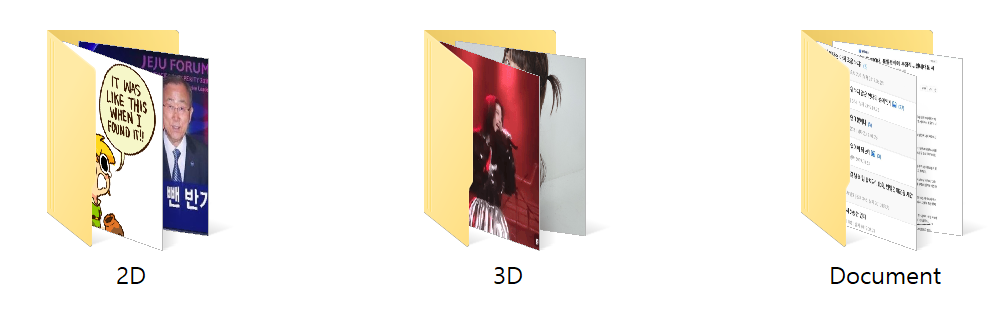
분류가 완료되면 Lobe에서 분류해준 대로 파일을 이동시킨다.

그림 이미지로 분류된 이미지들

현실 이미지로 분류된 이미지들

문서 이미지로 분류된 이미지들
보면 현실 이미지에 아즈모단도 들어있고 하는데
아무래도 완변하게 이미지가 분류되지는 않았다.
이건 내가 학습시킨 이미지 세트 문제일 수도 있고 이미지 자체가 분류하기 힘든 형태라서 그럴 수도 있을 것 같다.
내가 저 세팅으로 거의 만개 정도의 이미지를 분류해 보았는데
내가 봤을때 잘못 분류됐다 싶은 이미지는 체감상 거의 3% 이하정도?
거의 97퍼센트 이상 정도는 정확하게 분류가 되었다고 생각된다.
요즘시대는 저렇게 머리 좋은사람들이 다 만들어주면
나같은 사람들은 이용만 하면되니 참 세상이 좋아졌다는 생각이 든다
코드는 여기 올려놓았습니다.
https://github.com/AhatLi/LobeClient
GitHub - AhatLi/LobeClient
Contribute to AhatLi/LobeClient development by creating an account on GitHub.
github.com
'IT > 개발' 카테고리의 다른 글
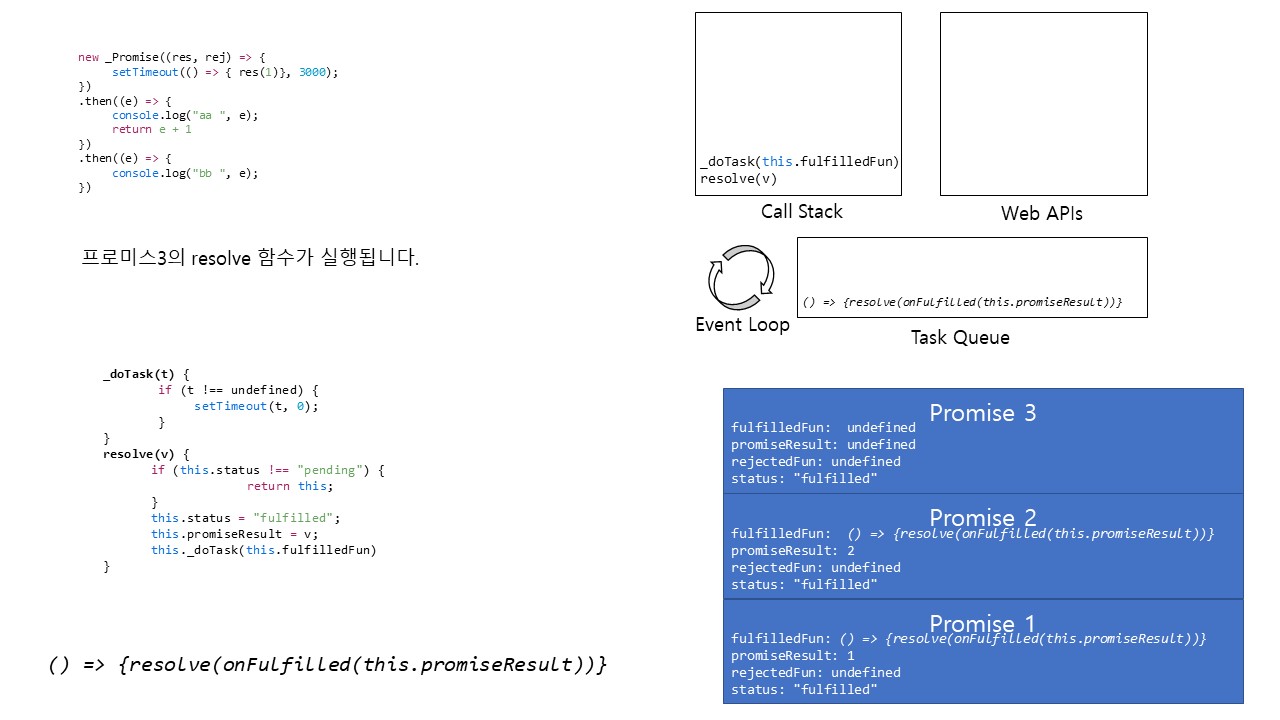
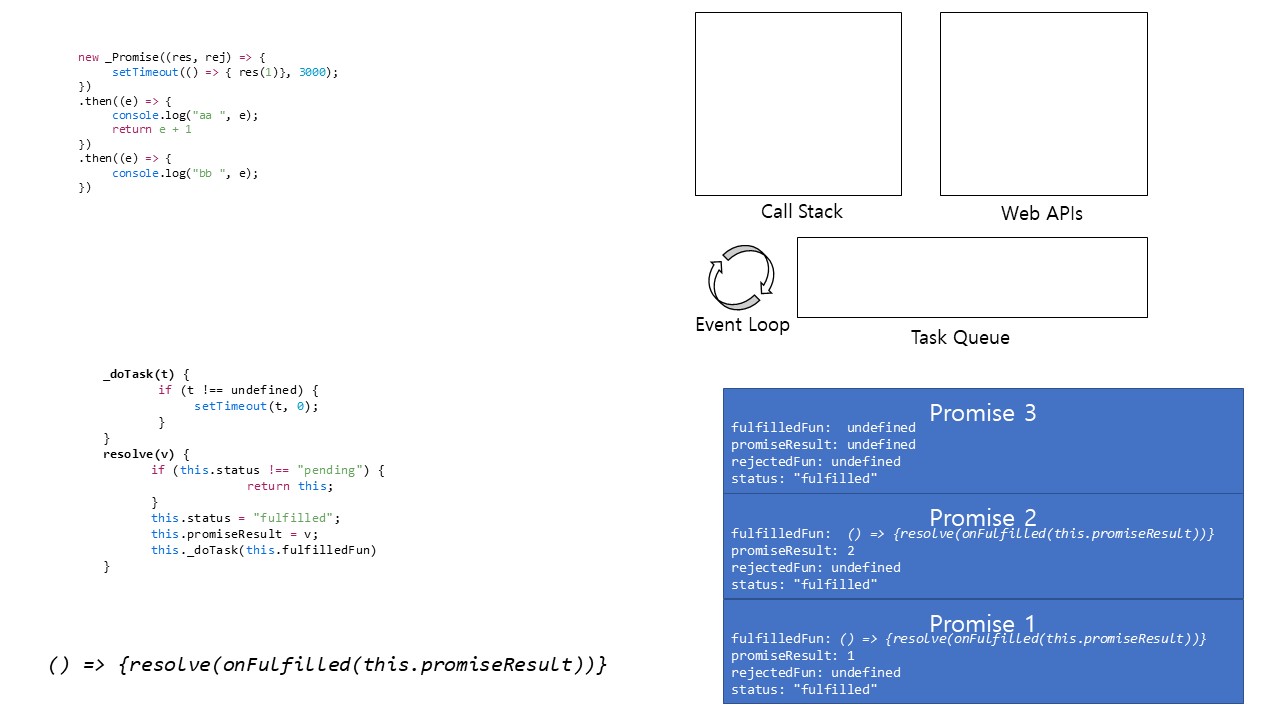
| 프로미스 동작 분석하기(2) (0) | 2021.08.27 |
|---|---|
| 프로미스 동작 분석하기(1) (0) | 2021.08.21 |
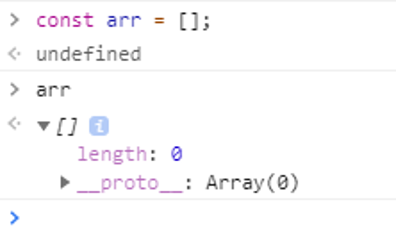
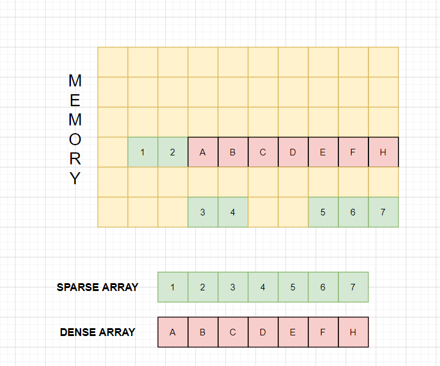
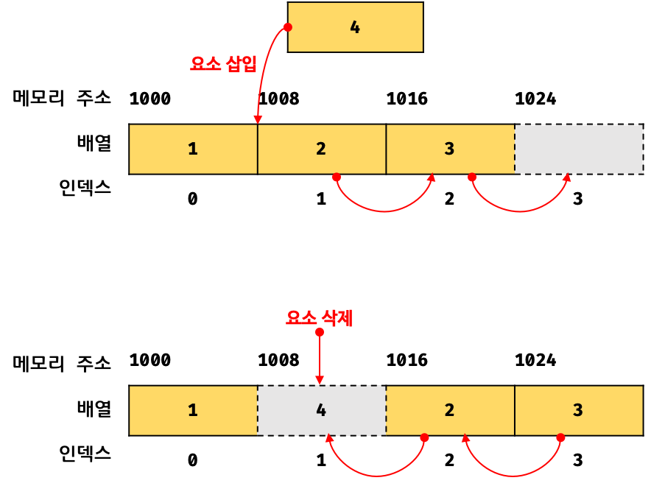
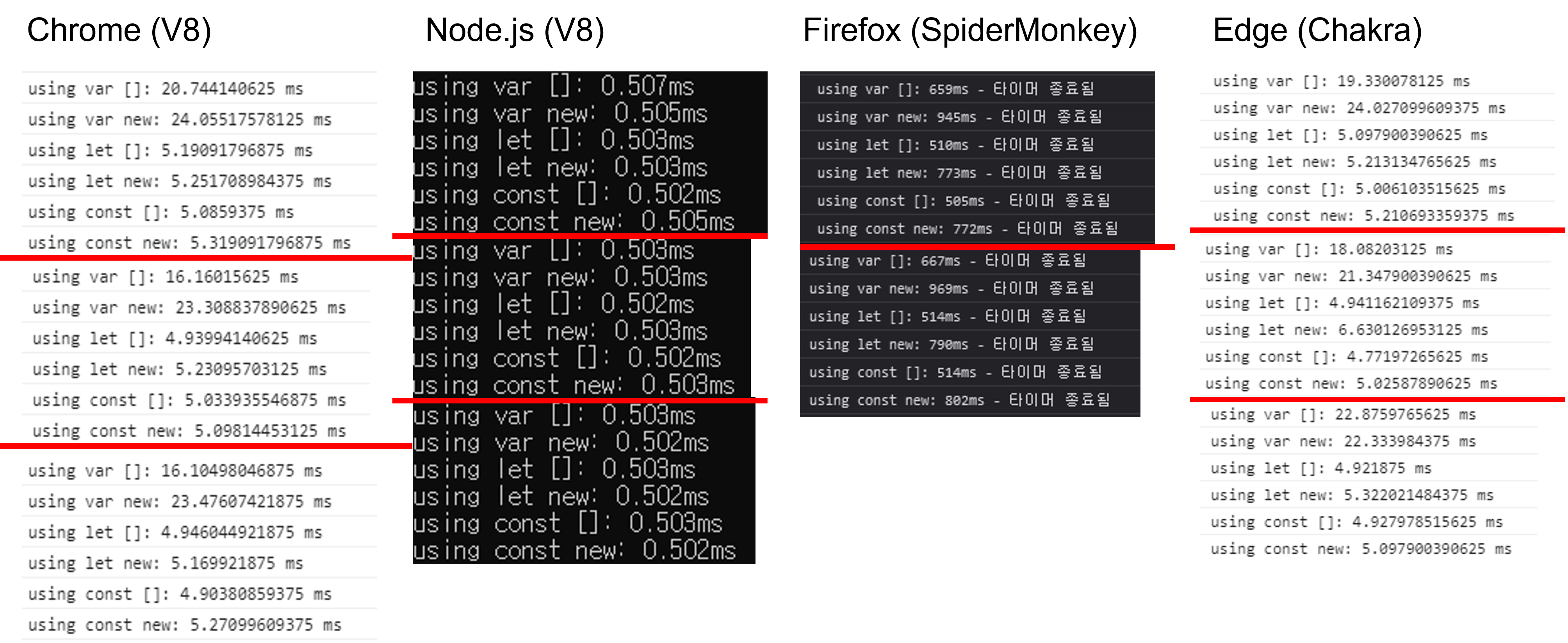
| 자바스크립트의 배열 (0) | 2021.08.01 |
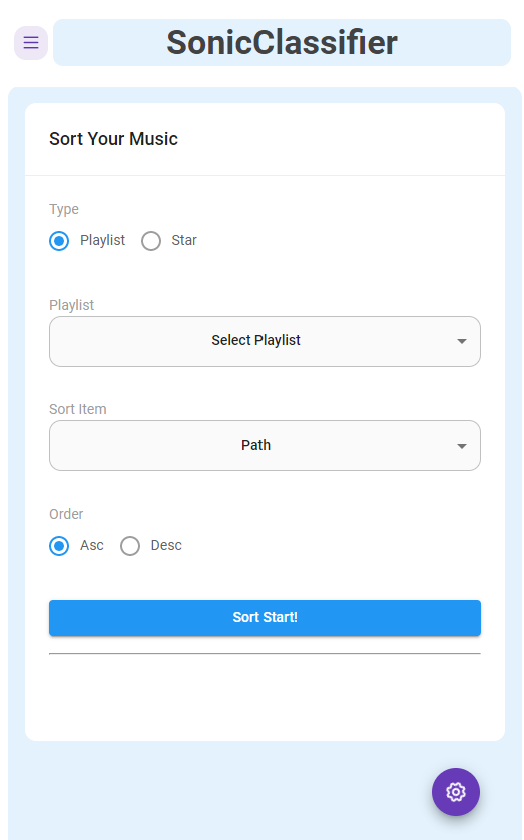
| SonicClassifier 웹페이지 추가 및 완성 (0) | 2021.07.16 |
| Airsonic 플레이리스트 정렬 (0) | 2021.07.11 |