이전 포스트
https://ahat-li.tistory.com/21
Airsonic 플레이리스트 정렬
에어소닉을 사용해본 사람이라면 알겠지만 에어소닉에는 플레이리스트를 정렬할 수 있는 방법이 하나밖에 없다. 바로 손으로 일일히 하나하나 정리하는 것이다. 그냥 앨범별, 폴더별, 아티스트
ahat-li.tistory.com
간단하게 Airsonic의 플레이리스트 정렬하는 프로그램을 만들었었는데 GUI가 없으니까 사용이 불편했다.
그래서 Golang의 GUI 라이브러리를 알아보다가 어짜피 Airsonic도 외부에서 접속하는데
정렬기능도 외부에서 접속하는기 더 편하지 않을까 싶어서 웹페이지로 만들기로 했다.
이전에 이미지서버 프로그램을 간단히 만들었었는데
주변사람들한테 보여줬더니 UI가 이게 뭐냐고 너무 없어보인다는 소리를 많이들었다.
내 나름대로 접속할때 1바이트라도 덜사용하게 만들려고 심플하게 한거였는데....
그래서 이번에는 최근 공부하고있는 react를 golang과 간단히 연동시켜서 웹페이지를 만들었다.
사용한 템플릿은 berry의 무료버전인데 MIT라이센스인데다가 디자인이 깔끔해서 사용하기 아주 좋은 템플릿이다.
https://github.com/codedthemes/berry-free-react-admin-template
codedthemes/berry-free-react-admin-template
Berry free react material-ui admin template for easing and faster web development. - codedthemes/berry-free-react-admin-template
github.com
반응형기능도 당연히 있기때문에 PC브라우저와 모바일 브라우저 둘다 호환이 된다.
어쨌든 기능을 완성하고 템플릿을 수정해서
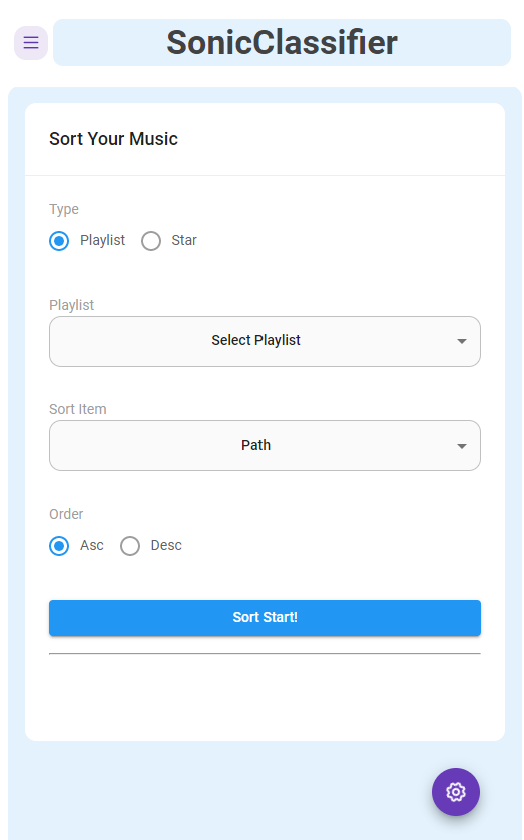
웹페이지에 접속하여 Airsonic 내의 플레이리스트와 스타리스트를 정렬할 수 있는 프로그램이 완성되었다.
만드는 도중 테스트 과정에서 내가 천 몇백개정도 모아놓았던 플레이리스트와 스타리스트가 날아가긴 했지만
어찌어찌 무사히 만들 수 있었다...

이미 깔끔하게 디자인되어있는 템플릿을 사용해서 만들었더니 UI도 꽤나 깔끔하게 완성이 된것 같다.
다만 내가 메인으로 정했던 "음악"에 대한 플레이리스트와 스타리스트만 정렬이 가능하다
Airsonic은 아티스트와 앨범 등으로도 리스트를 만들 수 있지만 두가지에 대해서는 정렬을 지원하지 않는다.
이제 음악 정렬도 쉽게 할 수 있으니 내가 날려먹은 플레이리스트와 스타리스트를 다시 모아야겠다...
https://github.com/AhatLi/SonicClassifier
AhatLi/SonicClassifier
Sort playlist for Airsonic, subsonic . Contribute to AhatLi/SonicClassifier development by creating an account on GitHub.
github.com
'IT > 개발' 카테고리의 다른 글
| 프로미스 동작 분석하기(1) (0) | 2021.08.21 |
|---|---|
| 자바스크립트의 배열 (0) | 2021.08.01 |
| Airsonic 플레이리스트 정렬 (0) | 2021.07.11 |
| Simple Gallary Server (0) | 2021.01.10 |
| Airsonic 로컬가사를 출력하도록 소스코드 수정하기 (0) | 2020.12.24 |